Popup forms are like the Swiss Army knife of online engagement – versatile, powerful, and oh-so-useful. But let’s face it – nothing kills the mood quite like a popup that just won’t take a hint. You’ve filled out the form, you’ve clicked the close button – and yet, it keeps coming back for more. Frustrating, right?
Well, fear not, because I’ve got your back. In this tutorial, I’m going to show you how to put an end to the madness and ensure those pesky Elementor popups stay gone for good. From preventing them from reopening after form submissions to thwarting their comeback attempts after a close click, we’ll cover all the bases. So buckle up, because we’re about to transform your website into a popup-free paradise where user experience reigns supreme. Let’s dive in and reclaim control of your Elementor popups!
But for now, let’s dive into this quick tutorial together. Oh, and just a heads up – I assume you’ve already got your popup designed and ready to roll. If not, don’t worry – we’ll get there! Ready to banish those annoying popups for good? Let’s get started!
Tutorial Steps
- Step 1: Design Your Elementor Popup
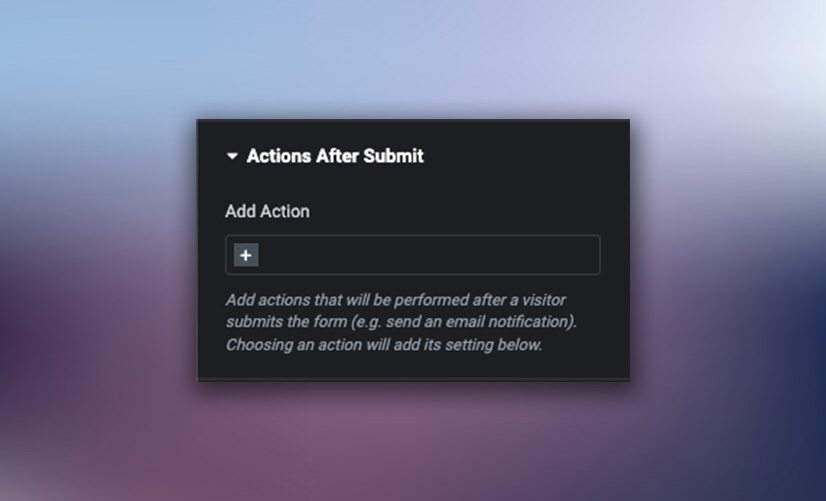
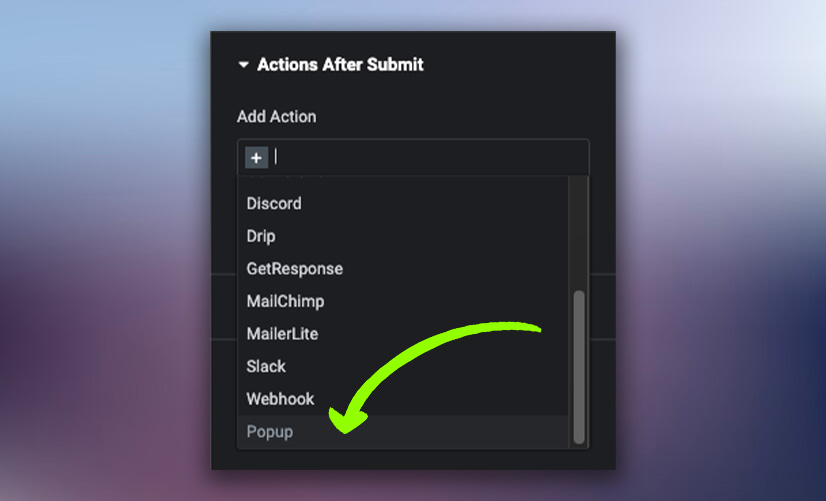
- Step 2: Select Form and Choose popup on the “Actions After Submit” options
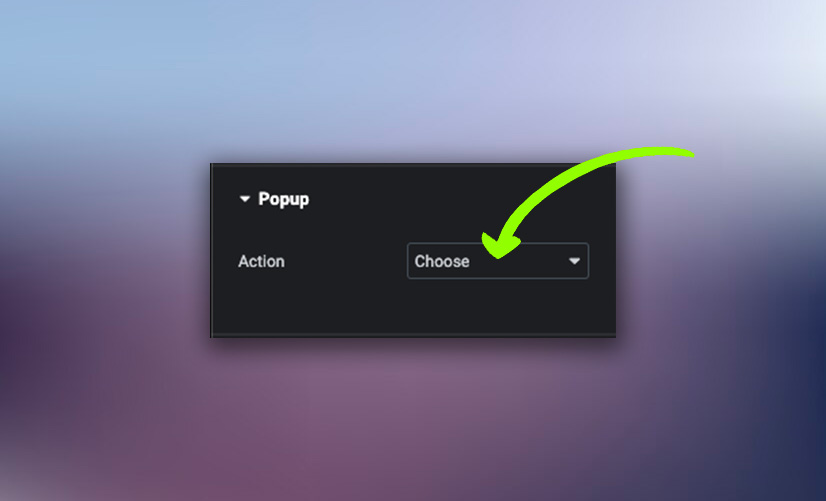
- Step 3: After choosing “Popup” the Popup options will appear in the sidebar under “Actions After Submit”
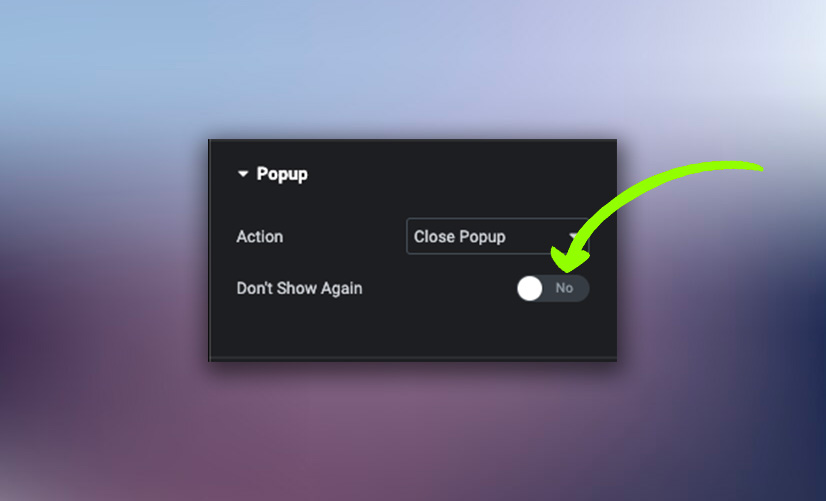
- Step 4: Once you’ve selected the “Close Popup” action, a toggle switch labeled “Don’t Show Again” will appear.
Step 1: Design Your Elementor Popup

This is the popup I’ve designed. What I want to achieve is that when a user decides to submit their email to subscribe to the newsletter and receive their discount code via email, or if they choose to opt-out of receiving the discount code by clicking on the link under the form that says ‘No, I will pay full price!’, the popup should not reopen when they continue navigating or using our website.
Step 2: Select Form and Choose popup on the “Actions After Submit” options

Now, locate the form within your popup. On the Elementor left sidebar, where all the settings are located, navigate to “Actions After Submit.” From the list of options, choose “Popup” and add it to your selection.

Step 3: After choosing “Popup” the Popup options will appear in the sidebar under “Actions After Submit”

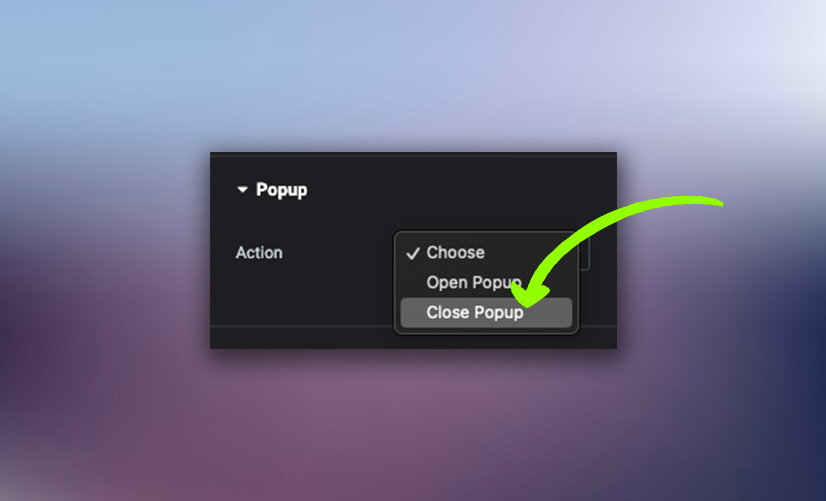
After selecting “Popup,” you’ll notice that the “Popup” options appear in the sidebar under “Actions After Submit.” Within the Popup “Action,” simply choose “Close Popup.”

Step 4: Once you’ve selected the “Close Popup” action, a toggle switch labeled “Don’t Show Again” will appear.

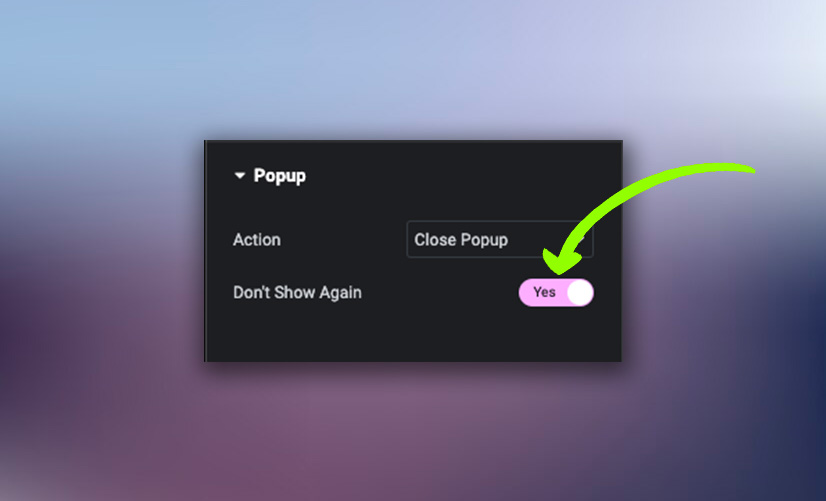
Be sure to toggle it to “Yes” to ensure the popup doesn’t reappear.

And there you have it! We’re all set. Once the user submits their information on the form, the popup will no longer reappear as it did before.
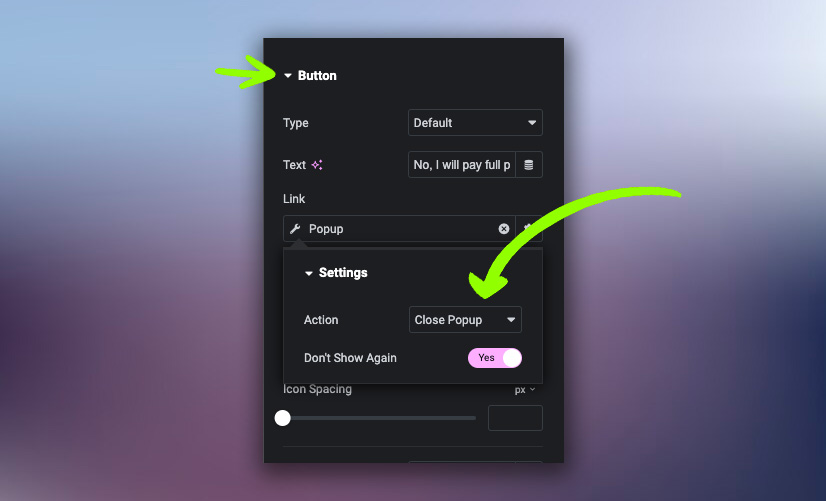
But hold on, what about the link under the form, you might be wondering? Well, that link actually a button, and you can follow the same steps using the Dynamic Tags! Let me show you how.

In conclusion, by following the simple steps outlined in this tutorial, you’ve successfully mastered the art of preventing Elementor popups from reappearing after form submissions or link clicks.
You’ve taken control of your website’s user experience, ensuring a seamless and frustration-free interaction for your visitors. Remember, continuous learning and improvement are key in the ever-evolving world of web design and digital marketing.
Stay curious, stay creative, and keep exploring new ways to enhance your online presence. If you found this tutorial helpful, be sure to share it with others who might benefit from it. And don’t forget to subscribe for more insightful tutorials and tips. Until next time, happy designing!

